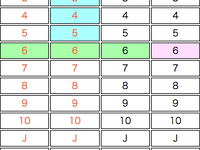
英语课上,外教给我们介绍了 Rummy 这种纸牌游戏。这种纸牌游戏没有官方规则,因此在民间有多个变种。 外教给我们介绍的这种规则如下: 游戏需要至少一副扑克牌,取决于人数,去掉所有的大小王。 开局时,每人发到 7 张扑克牌。发牌结束后,将牌堆顶的一张牌翻开放在一边。 每位玩家行动时,需要如下操作: 1.选择从暗牌堆中拿最顶上的一张牌,或者从一边的明牌堆中取出任意数量的牌。 当你从明牌堆中取牌,你必须在本回合内按照 2 所述条件使用掉你取到的最下面一张牌。(不能留在手里,不能弃掉) 2.当你手里的牌符合一下条件,可以将它们放置在你的桌面上: 2.1.有至少 3 张同花的牌组成顺子,例如草花 A23,黑桃 10JQ,红桃 QKA。(KA2 不算) 2.2.有 3 张或 4 张数字相同但花色两两不同的牌。 例如,黑桃、红桃、草花 3 是符合规定的,而黑桃、黑桃、红桃 3 不符合规定。后一种情况仅可能在使用多副扑克牌时出现。 2.3.有一张牌,可以接续如 2.1 和 2....
A Javascript for time crowdfunding calculation
In the old Eastern country with mysterious magic power, a minute will pass every 59 seconds. var toad = new Date () var secondsDonated = Math . floor (( toad . getTime () + 1368835200000 ) / 59000 ) toad . setTime ( toad . getTime () + secondsDonated * 1000 ) toad . toLocaleString () -1368835200 is the UNIX timestamp of his birthday, and the trailing zeroes are added because time is calculated in milliseconds in Javascript. By donating your time, you are identical to a person living in outside China. You and each person has donated seconds. That is years, days, hours, minutes and seconds. function crowdFund() { var toad = new Date(); var secondsDonated = Math.floor((toad.getTime() + 1368835200000) / 59000); $('#time-crowdfund-donated').text(secondsDonated); $('#time-crowdfund-second')....

用 Canvas-Nest.js 加上酷炫的网页背景
今天在 进阶博客 看到了一个酷炫的网页背景效果,背景上会有动态的线组合成三角形等各种图形,并且会对用户鼠标移动作出响应。 要在自己的网站上加入这个效果,很简单,在 </body> 之前加入这段代码: <script src="//cdn.bootcss.com/canvas-nest.js/1.0.0/canvas-nest.min.js"></script> 刷新网页,效果就有了。如果没有看到效果,请检查你加的位置,这段代码不能加在 <head> 和 </head> 之间! 但这样就产生了一个问题:在服务器到用户速度较慢的时候(比如晚上中美链路抽风的时候),用户浏览器在加载到上面这段代码所在的位置,也就是页面底部之前,无法得知它要加载这个 Javascript。也就是说,这段 Javascript 要在页面加载完毕后才会开始下载,而这会显著拖慢网页的总体加载速度。 所以,我们要在开头 <head> 和 </head> 之间再加入如下代码: <link href="//cdn.bootcss.com/canvas-nest.js/1.0....

在“开发者工具”中加上彩蛋
Chrome 开发者工具里有一个叫「控制台」(Console)的地方,我们可以在这里加几句彩蛋,比如: 欢迎来到 Lan Tian @ Blog。 如果你能够看到这几行话,那么你肯定没有女朋友。 这几句话可以通过Javascript来输出,实现代码如下: if ( window . console ){ var cons = console ; if ( cons ){ cons . warn (&# 39 ;% c欢迎来到 Lan Tian @ Blog 。&# 39 ;,&# 39 ; color :#09 f &# 39 ;); cons . warn (&# 39 ; 如果你能够看到这几行话 ,&# 39 ;); cons . warn (&# 39 ; 那么你肯定没有女朋友 。&# 39 ;); } } 其中cons.warn如果只接受一个参数,那么就在控制台里输出这一句话,如果有两个参数而且第一个参数(这句话)以%c开头,那么第二个参数就是CSS代码。 用cons.warn会导致输出在最开头有一个黄三角,如果用cons.log那么开头就什么都没有,如果用cons.error那么开头有一个红叉,如图。...
社会化评论系统的JS签到
受 WP博客一键签到JS 启发,我自己修改JS代码,实现了友言和多说的一键签到功能。 友言版: javascript : try { document . getElementById ( 'uyan_l_uname' ). value = '你的昵称' } catch ( err ) {} var myDate = new Date () var mytime = myDate . toLocaleTimeString () document . getElementById ( 'uyan_comment' ). value = '今天签到啦!时间:' + mytime UYAN . addCmt ( document . getElementById ( 'uyan_cmt_btn' )) void 0 用法:打开有友言的页面,点一下即可。可以不登陆,也可以先用微博之类的登陆好。 多说版: javascript : var myDate = new Date () var mytime = myDate . toLocaleTimeString () document . getElementsByName ( 'message' ). item ( 0 ). value = '今天签到啦!时间:' + mytime document . getElementsByClassName ( 'ds-post-button' ). item ( 0 ). click () void 0 用法:打开有多说的页面,先用微博登陆好,...
WP博客一键签到JS
这个是我从Arefly的博客上看来的。原网址: http://www.arefly.com/zh-cn/wordpress-js-check/ 使用方法: 1.随便收藏一个网页。 2.找到你刚才收藏的网页,右键编辑,把名字改成「一键签到」或者你喜欢的东西,地址改成下面的这段代码: javascript : document . getElementById ( 'author' ). value = '你的昵称' document . getElementById ( 'email' ). value = '你的邮箱' document . getElementById ( 'url' ). value = '你的网站' var myDate = new Date () var mytime = myDate . toLocaleTimeString () document . getElementById ( 'comment' ). value = '今天签到啦!时间:' + mytime submit . click () void 0 注意里面的昵称、邮箱、网站别忘了修改。 3.打开你想签到的网页,点一下这个收藏,搞定。 好好动下脑筋,可以用这段代码来发垃圾评论,别说是我教的。另外别想用这个在我这里签到,我用的是Typecho,评论用的是友言。看着办吧。...

鼠标移过图片放大显示效果
鼠标移过图片放大显示效果 - Original by Maomihz , Modified by Lan Tian 昨天晚上 Maomihz 让我帮他改一段jQuery,实现鼠标移上去自动显示高清大图的效果。一开始有两个Bug,一个是鼠标移到大图框上时,大图会闪来闪去,另一个就是图片会超出屏幕上边界。 我的修改, 就是把大图放到小图底下去,然后给小图设定半透明效果。超出上边界的判断非常容易,写了个max函数就搞定了。 下面放jQuery: $ ( function () { var x = 22 var y = 540 var a = 0 $ ( 'a.smallimage' ). hover ( function ( e ) { if ( a == 0 ) { $ ( 'body' ). append ( '<div id="bigimage"><img src="' + this . rel + '" alt="" /></div>' ) a = 1 } widthJudge ( e ) $ ( 'a.smallimage' ). fadeTo ( 300 , 0.3 ) $ ( '#bigimage' ). fadeIn ( 300 ) }, function () { $ ( '#bigimage' ). fadeOut ( 300 ) $ ( 'a.smallimage' ). fadeTo ( 300 , 1 ) } ) $ ( 'a....